Annexe A S’amuser avec bs4_book
À mon avis, bs4_book est plus cool que gitbook. Si j’avais lu plus attentivement la documentation officielle, j’aurais découvert encore plus de tips :)
Better late than never innit.
A.1 Callout blocks
Pour attirer l’attention sur quelque chose.
::: {.rmdcaution}
Attention!
:::Attention!
::: {.rmdimportant}
Important!
:::Important!
::: {.rmdtip}
Conseil!
:::Conseil!
::: {.rmdwarning}
Encore attention!
:::Encore attention!
A.2 Différence entre l’ancien thème et le nouveau
Je trouve le nouveau thème plus propre que l’ancien. La table des matières à gauche montre seulement les intitulés de premier niveau, et à droite on voit les intitulés du niveau en-dessous. Cool!

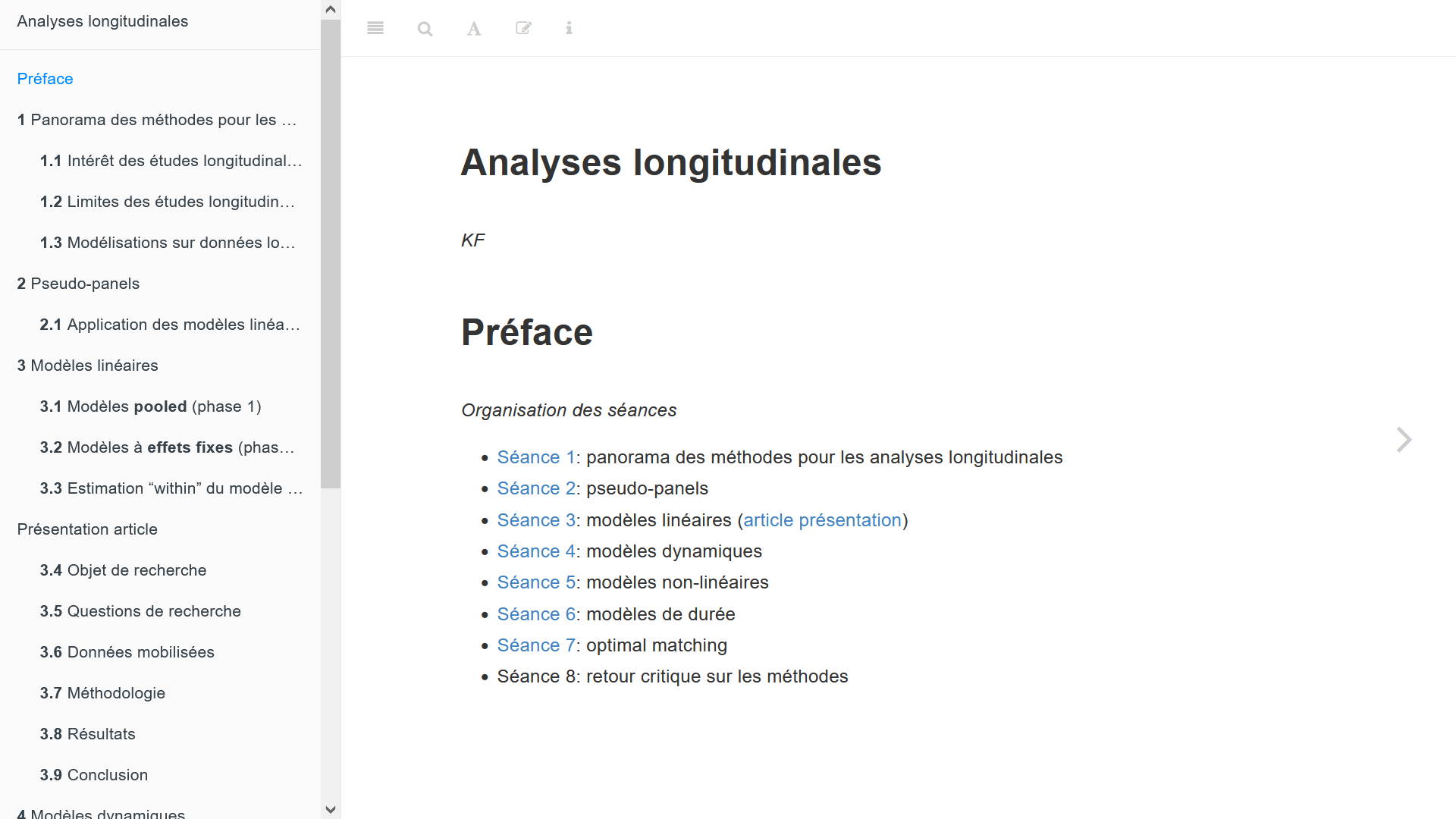
Figure A.1: Ancien thème bookdown GitBook

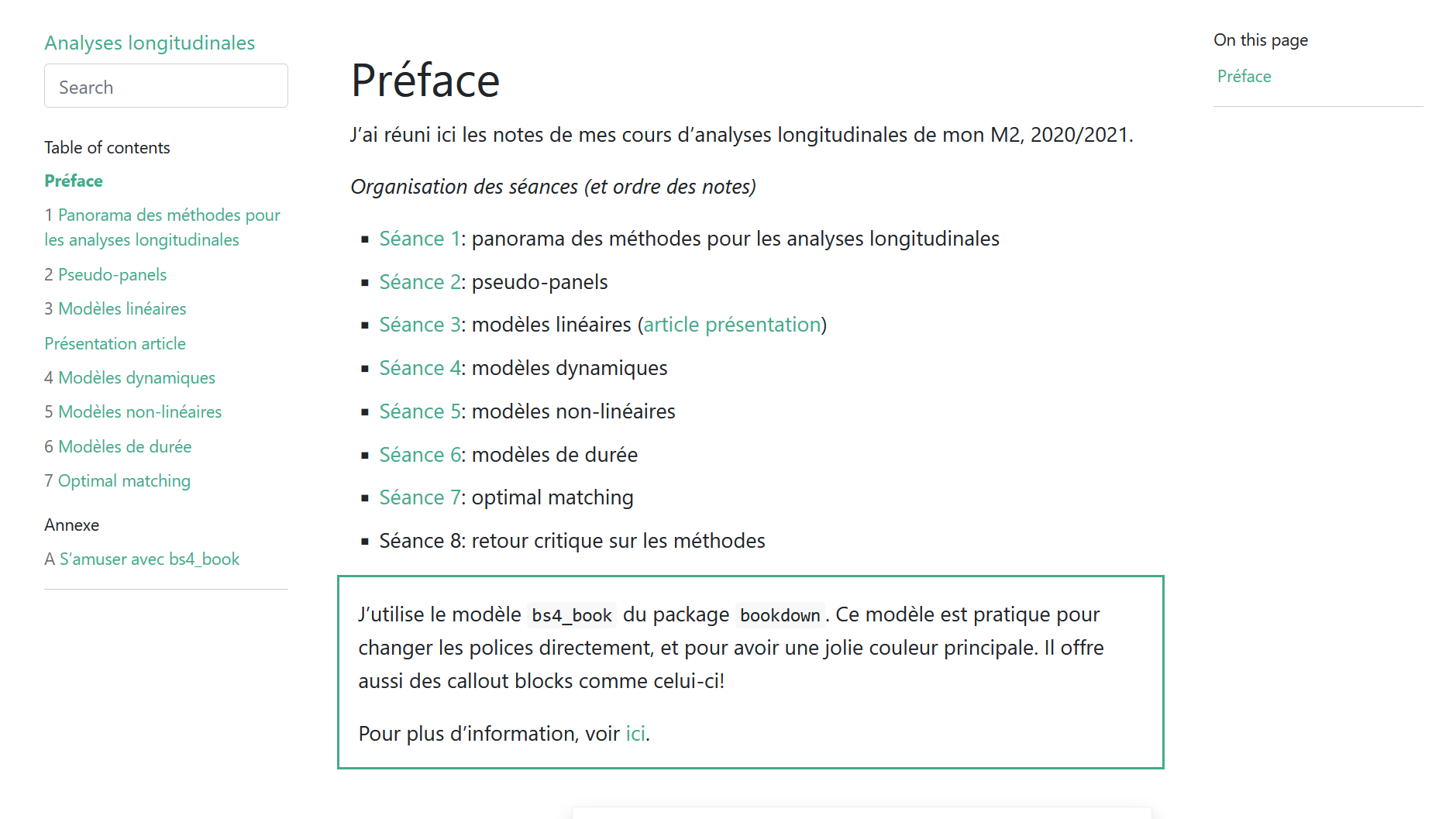
Figure A.2: Nouveau thème bookdown BS4
A.3 Changements esthétiques
Le texte est trop grand et trop rapproché du titre du chapitre à mon goût. Je crée donc un fichier custom.scss pour changer ça. Ce fichier sera utile pour des futures changements. Sachant que je me lasse rapidement de certains aspects esthétiques, ce fichier est mon meilleur ami.
Pour la taille et l’écart entre le titre et le texte, voilà ce que je fais dans custom.scss:
#content {
font-size: 17px;
}
#content h1 {
padding-bottom: 15px;
}Je déclare l’existence de custom.scss dans _output.yml. On peut aussi changer les polices dans ce fichier. Je montre ça plus bas.
A.4 Traduction du template
Par défaut, le template est en anglais donc les intitulés que je n’ai pas généré sont en anglais. L’image A.2 au-dessus le montre bien, “Table of contents” et “On this page” ne sont pas traduits.
Pour changer ça, j’ai tout simplement recopié le template par défaut qui est développé par l’équipe de bookdown, et j’ai modifié manuellement les noms. Ce nouveau fichier est visible ici. Puis dans _output.yml, j’ai défini ce nouveau template comme celui à utiliser.
Voici à quoi ressemble _output.yml, avec la branche github, le template, le fichier scss, la couleur et la police des blocs de code déclarés:
bookdown::bs4_book:
repo:
base: https://github.com/pyrrhamide/analyses-longitudinales
branch: main
template: "bs4_fr.html"
css: custom.scss
theme:
primary: "#3c6e71"
code_font:
google:
family: DM Mono
local: falseMettre le nom de l’extension .html du fichier template est obligatoire sinon bookdown ne le trouve pas.